CSS là gì? Vai trò của Css trong website
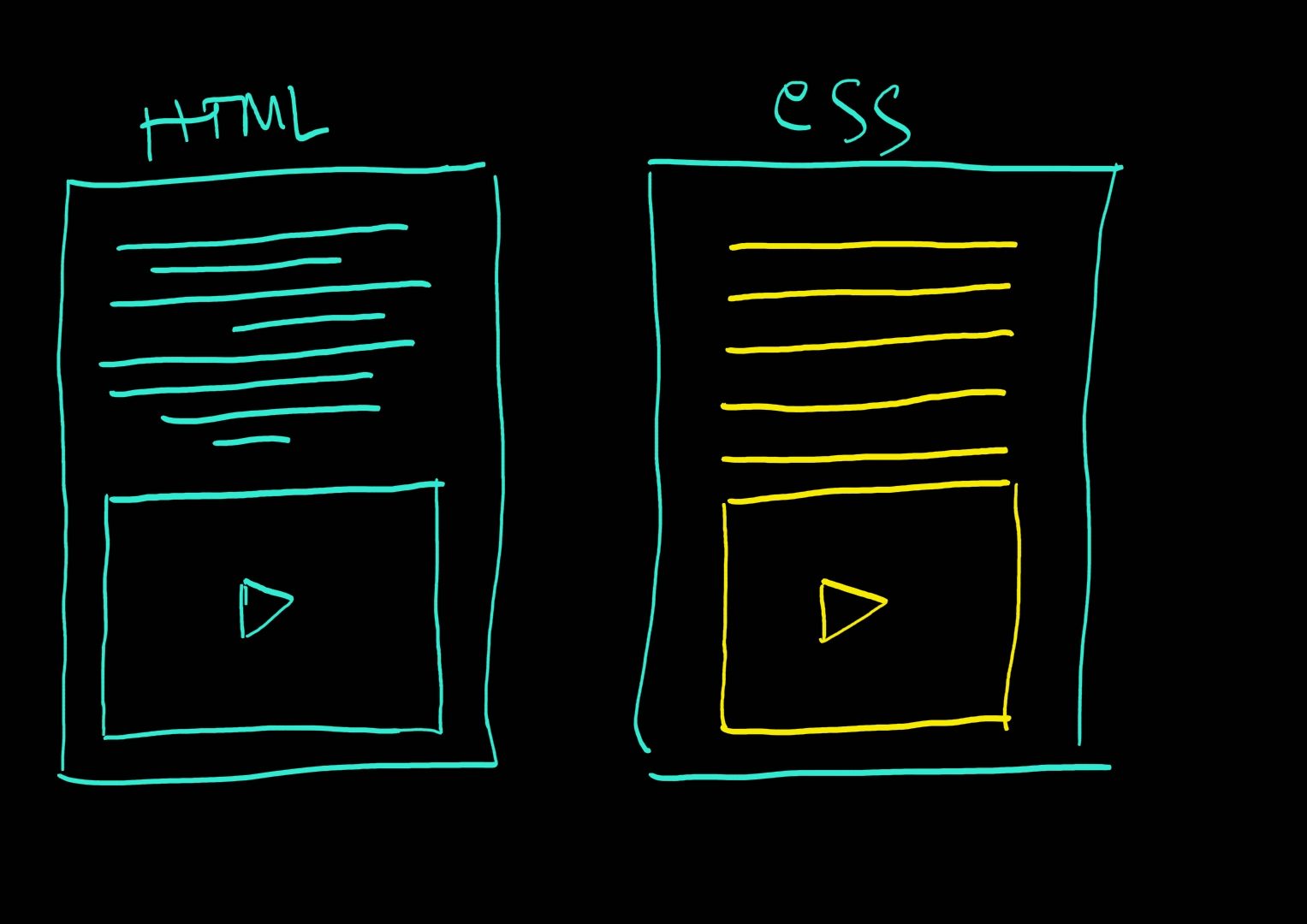
Css là một ngôn ngữ được sử dụng trong website nhằm tìm và định dạng các phần từ được tạo bởi các ngôn ngữ khác như HTML. Giống như việc HTML tạo ra một đoạn văn bản thì Css có thể định dạng văn bản theo phong cách khác, như thay đỗi màu sắc, kiểu chữ, chuyển động.
Trong bài viết Hướng dẫn canh đều nội dung website, mình cũng có lấy một ví dụ của css. Các bạn có thể xem lại đoạn video đó.

Cách thức hoạt động của Css là nó sẽ tìm và chọn một ID, Class hoặc một thẻ HTML… Sau đó áp dụng các thuộc tính cần thay đỗi vào đó.
Cấu trúc của một đoạn Css nó bao gồm như thế này:
p {
text-align:justify!important;
}
Danh sách thuộc tính của Css các bạn có thể tham khảo tại đây : CSS reference
Làm sao để Nhúng Css Vào Website?
Ở bài ví dụ trên là một cách để bạn nhúng đoạn css vào website. Có 2 cách để nhúng Css vào website của bạn: Inline style và External Style. Cả hai cách đều có ưu và nhược điểm riêng
Inline style: Nhúng trực tiếp vào nội dung cần điều chỉnh thông qua cặp thẻ <style> </style>
External Style: Tạo một tập tin .css sau đó nhúng vào nội dung cần điều chỉnh thông qua cặp thẻ link
Riêng phần Css mình có một chuỗi bài viết nâng cao, các bạn tìm hiểu sau nhé. Ở chủ đề này mình chỉ giới thiệu các bạn làm quen vs CSS và vai trò của nó trong website quan trọng như thế nào?
Lê Xuân Din – Founder Dinmarketing