Nếu bạn là một người bắt đầu tự thiết kế và xây dựng cho mình một website trên nền tảng WordPress, chắc chắn bạn sẽ gặp UX Builder. Đây là trình giao diện giúp những người không cần biết về lập trình, code mà có thể thiết kế được website đẹp và chuyên nghiệp. Ux builder theme wordpress là gì? Ux builder là gì? Đọc hết bài viết này bạn sẽ hiểu nó là gì và tại sao cần biết về Ux Builder.
Ux Builder bạn thường gặp trong những Theme Flatsome trên nền tảng WordPress. Hoặc bạn thường hay nghe những người chuyên thiết kế website wordpress hay nhắc trong quá trình thiết kế website.
UX Builder Themes WordPress Là Gì?
Ux builder là một trình giao diện kéo thả các khối layout được lập trình sẵn trong Themes của nền tảng WordPress. Ví dụ bạn thường hay gặp nhất là trong Theme Flatsome. Với Theme Flatsome bạn có thể dễ dàng thiết kế cho mình những trang web rất đẹp và chuyên nghiệp.
Mục đích để tạo ra các trang layout của website phù hợp với nhu cầu chủ website. Ux builder sử dụng trong các Page Website, Ux Block Footer, Header, Post bài viết …

Làm Thế Nào Để Sử Dụng Ux Builder Theme WordPress?
Tất nhiên để sử dụng Ux Builder bạn cần cài đặt Website trên nền tảng WordPress và sử dụng Theme Flatsome. Tuỳ theo mục đích mà bạn có thể dùng Ux builder để thiết kế. Bạn có thể thiết kế các layout của các thành phần sau trong một website.
- Header website
- Footer website
- Landing page
- Sales page
- Page website
Về cách sử dụng thì tương tự nhau cho các thành phần. Trong bài viết này mình hướng dẫn bạn làm thế nào để sử dụng Ux Builder để thiết kế một Page Website (Trang Web), như trang giới thiệu, trang liên hệ hay các trang liên quan khác.
Bước 1: Đăng nhập vào website của bạn
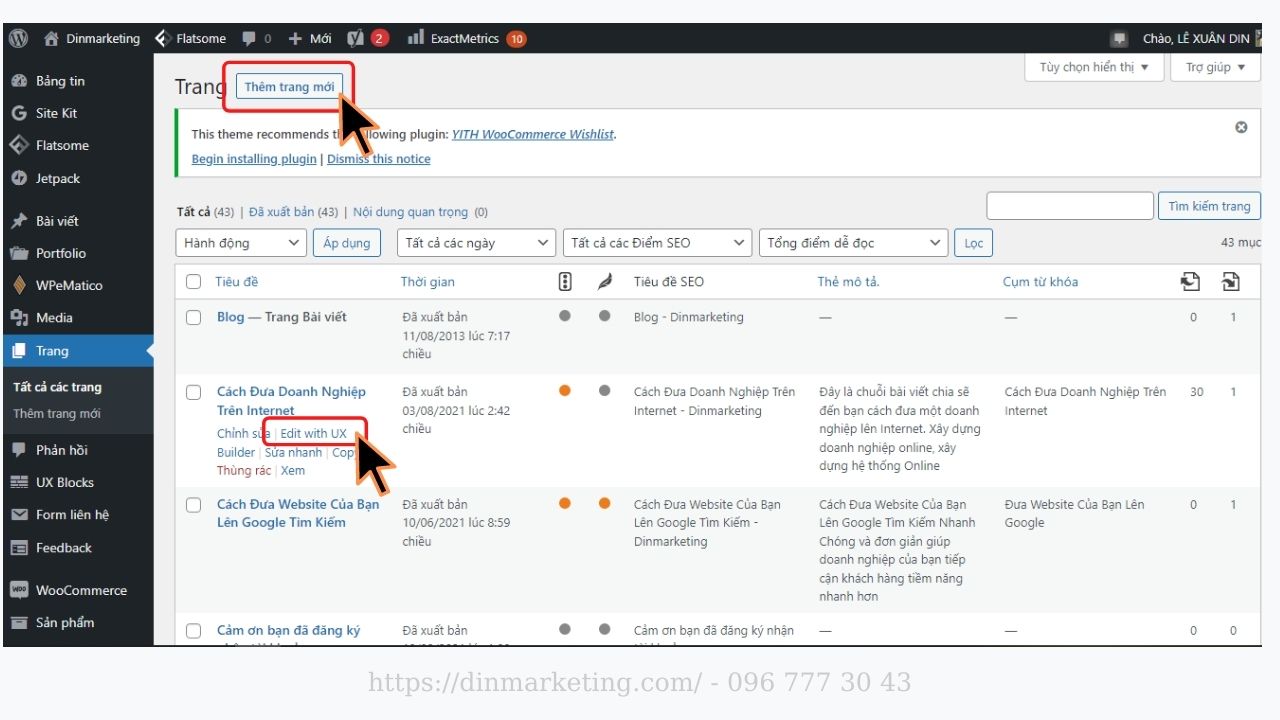
Bước 2: Vào Trang hoặc Page (Nếu website của bạn là tiếng Anh). Khi vào đây Website của bạn có rất nhiều Page hoặc chưa có page nào nếu website mới tính. Bạn có thể chỉnh sữa một page bất kỳ hoặc tạo một Page mới.
- Bấm vào thêm trang mới để bắt đầu thiết kế một trang mới hoàn toàn -> Sau đó bấm vào Ux Builder để bắt đầu thiết kế
- Bấm vào Edit with UX Builder để chỉnh sửa và thiết kế trang hiện tại theo trình giao diện kéo thả

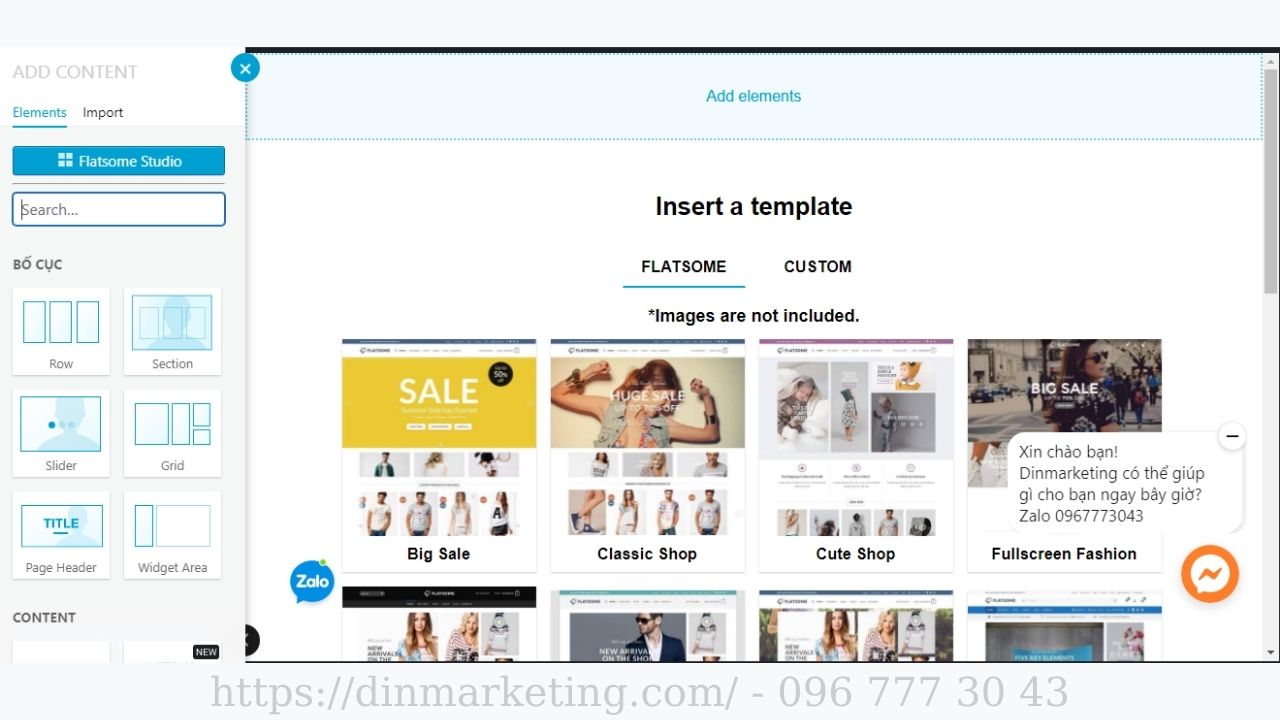
Đây là một trình giao diện kéo thả, bạn không cần biết và hiểu sâu về code & lập trình. Cho nên để thành thạo việc thiết kế & kéo thả trên trình giao diện Ux Builder này bạn cần biết và làm chủ hết các khối layout có sẵn trong themes Flatsome này.
Vì vậy việc đầu tiên bạn cần tìm hiểu đó là các thành phần, nội dung và chức năng của các khối layout trong trình giao diện kéo thả này.
Mời các bạn đọc thêm bài tiếp theo: Các Thành Phần Chính Trong Trình Giao Diện Kéo Thả Ux Builder Themes Flatsome WordPress
Lê Xuân Din – Founder Dinmarketing